El mundo del diseño web está en constante evolución. Lo que ayer parecía ser moderno e innovador puede quedar obsoleto de la noche a la mañana. De la misma manera, las tendencias que creíamos que habían desaparecido para siempre pueden volver a estar de moda contra todo pronóstico.
Queremos ayudarte a estar al tanto de las últimas tendencias en el mundo del diseño web en 2018. Por eso, recopilamos una lista de 13 tendencias que no debemos perder de vista este año. Échales un vistazo a continuación e inspírate para llevar a cabo tus proyectos de diseño web este año con estilo.
1) Tipografía en negrita
Cada vez son más las empresas que utilizan tipografías grandes y llamativas en sus páginas principales. Este estilo funciona mejor cuando el resto de la página tiene una apariencia minimalista y sencilla, como en el siguiente ejemplo de la agencia francesa Big Youth.
2) Cinemagrafías
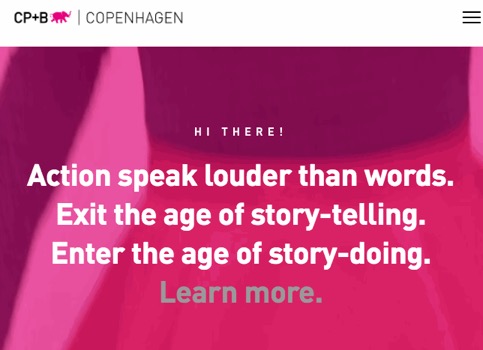
Las cinemagrafías son videos o archivos GIF de alta calidad que se reproducen de manera continua y fluida. Este formato ha ganado popularidad como una manera de añadir movimiento y atractivo visual a páginas que de lo contrario se mostrarían estáticas. La visualización continua en pantalla completa, como la que vemos en este ejemplo excepcional de la agencia danesa CP+B Copenhagen, logra captar la atención de los visitantes durante más tiempo.
3) Composiciones experimentales
Con el objetivo de destacar en un océano de elementos dispuestos en bloques demasiado perfectos, algunos diseñadores optan por estructuras más eclécticas. El director de diseño Will Geddes nos muestra ejemplos de su trabajo en este collage innovador de imágenes superpuestas.
4) Degradados coloridos
El efecto de degradado caleidoscópico ha vuelto con fuerza. La agencia Y7K con sede en Zúrich (Suiza) ofrece el ejemplo perfecto sobre cómo lograr que su efecto de degradado con dos tonalidades que abarca toda la pantalla de la página principal muestre una apariencia moderna e innovadora.
5) Capas coloridas
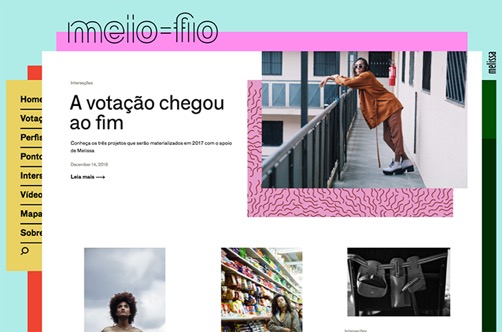
Las capas de colores apiladas y escalonadas añaden profundidad y textura al diseño gráfico de un sitio web simple, como se observa en este ejemplo moderno del equipo de Melissa Meio-Fio con sede en São Paulo (Brasil).
6) Texto simple y directo
Algunos sitios web han optado por eliminar las imágenes y secciones de navegación principales para reemplazarlas por un par de enunciados directos que transmiten el mensaje de la empresa a los visitantes.
La agencia danesa B14 usa su propia página principal para describir en pocas palabras la misión de la empresa e incluir enlaces a muestras de su trabajo. Se trata de una estrategia moderna y ordenada para presentar información.
7) Ilustraciones
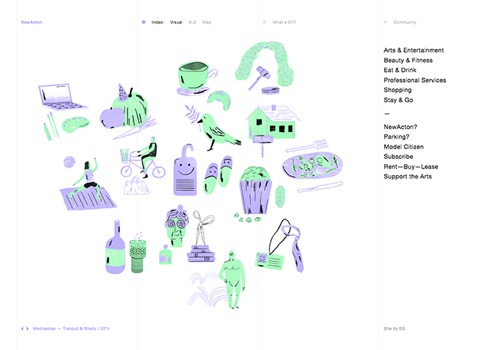
Cada vez más empresas contratan a ilustradores y diseñadores gráficos con el objetivo de crear ilustraciones personalizadas para sus sitios web. Tras mostrar diseños planos y minimalistas durante años, añadir detalles con ilustraciones a tu sitio web es una excelente manera de dotarlo con un poco de personalidad, como vemos en este ejemplo encantador de NewActon diseñado por la agencia digital australiana ED.
8) Ultraminimalismo
Algunos diseñadores llevan el minimalismo a su máxima expresión y desafían las convenciones sobre la apariencia que debe tener un sitio web, de modo que optan por mostrar solo los elementos estrictamente necesarios. El sitio web del diseñador Mathieu Boulet solo contiene un par de opciones con enlaces a sus perfiles e información en las redes sociales.
9) Bitonalidad
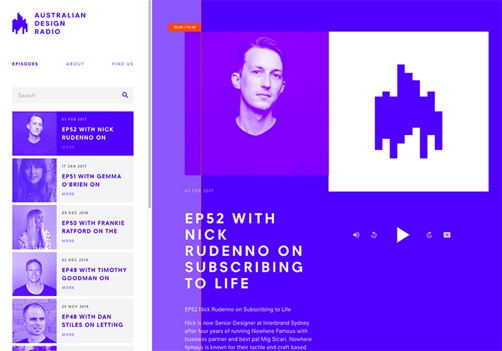
Estos esquemas bicolor y despojados tienen una apariencia atractiva y contemporánea, como se observa en el ejemplo de Australian Design Radio.
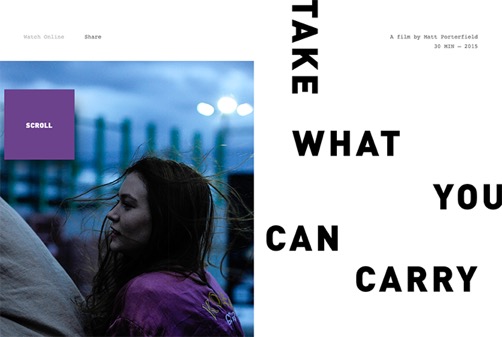
10) Combinación de texto horizontal y vertical
Abandonar la alineación horizontal tradicional y colocar el texto de manera vertical en una página le otorga una dimensión original. Observa este ejemplo del director Matt Porterfield, donde combina alineaciones horizontales y verticales en una página que, de otro modo, parecería demasiado simple.
11) Formas y patrones geométricos
Las formas y los patrones extravagantes están cada vez más presentes en los sitios web y añaden cierto atractivo a un entorno dominado por diseños planos y materiales. En su página principal, el estudio de diseño canadiense MSDS utiliza una tipografía con tramas muy atrevida.
12) Diseño modular
El diseño modular sin duda seguirá presente en 2018. Es una fórmula infalible para crear sitios web organizados y accesibles que mantienen el interés de los visitantes. Este ejemplo del estudio de diseño Waaark le añade un toque diferente al diseño modular: cuando colocas el cursor sobre los bordes que dividen los módulos, verás un efecto de ondulaciones totalmente inesperado.
13) Texto e imágenes superpuestos
El efecto de texto que se superpone ligeramente con las imágenes ha ganado popularidad entre los diseños de blogs y portafolios. El director artístico y desarrollador de front-end independiente Thibault Pailloux destaca el texto superpuesto de los títulos con un subrayado colorido.
0